One of the most important aspects in the software development process is building the application architecture. It’s kind of a blueprint that guides the team when they’re structuring a web app. Like a cook without a recipe, your project is doomed without the proper web application architecture that is in line with the type of solution you want to build.
What is a web app architecture?
Web app architecture

Software architecture is the layout and structure that defines how major elements of the system will connect and interact with each other. When referring to the architecture, we usually mean the relationship between the following structural web app components:
- client app
- web server
- cloud services
- databases
- third-party application programming interfaces (APIs).
Why does web architecture matter?
If you pick the wrong app architecture, your project will just flop hard, leaving you without any investors’ support. Indeed, the choice of web app architecture affects a wide range of things, starting with timeline and ending with scalability. Here are the main project aspects your web app architecture will have a direct impact on.
- Timeline and project management methodology
- Team structure and necessary skills
- Effort that will be needed to scale or add new features, fix bugs, and migrate to new platforms
- Cost spent on the development team and technologies
- The ability to handle the increasing load without sacrificing user experience.
- Must-have expertise and cost to support the solution and maintain its infrastructure.
So, the choice of the web app architecture influences not only how well your software is going to work, but also how you’ll market your product and if there will be a hefty price tag on it. As you can see, it’s not only about technical requirements – your architecture will directly impact your business goals.
What types of web application architecture are out there?
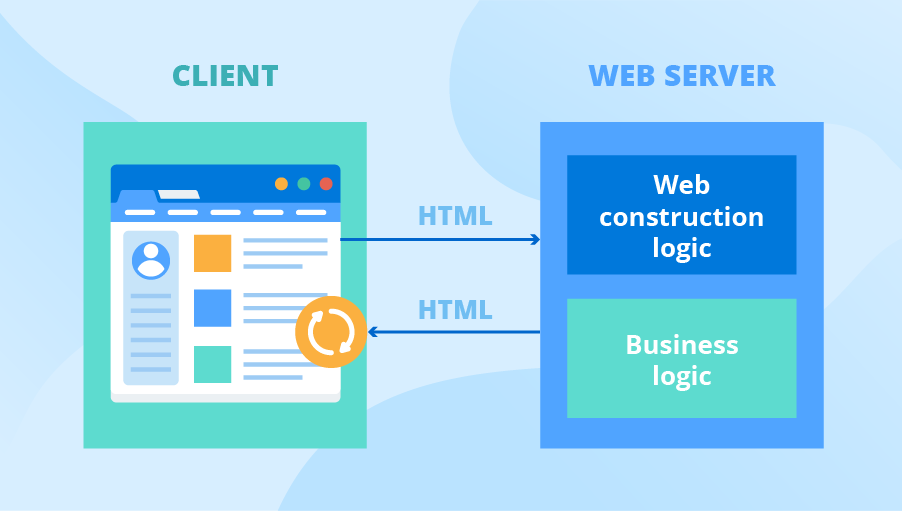
Basically, any web application consists of two major components: a client-side app that runs at the frontend and a server-side at the backend. The client-side app is the web interface that users can interact with in real-time (surf pages, send requests, or use online services). Server-side apps receive, analyze, and handle the requests that come from the client-side app. The server-side component usually has the business logic and extracts data from the database to respond to the users’ requests.
Now that you have a basic understanding of web app structure, it’s time to tackle main architectural approaches on the client and server sides.
Server-side app
Server-side apps fall into three basic categories: monolithic applications, microservices, and serverless. Let’s learn more about these approaches and find out when to implement each of them.
Monolithic app
Monolith app architecture presupposes that all modules are built using a single codebase. Even though this architecture type is both simple and fast, it’s associated with more downsides than advantages, because it’s neither highly scalable nor reliable. If your team needs to add a new line of code, for example, they’ll have to deploy the entire app all over again. What’s more, if something is wrong with one feature, the entire application breaks down. Therefore, we recommend you to choose monolithic architecture for small projects with limited functionality.
Microservices
Unlike monolithic apps, a microservices architecture refers to the way of designing the solution where every functionality has one or multiple dedicated microservices driving it. Services are independent of each other, but when there’s a task to complete the business logic, they instantly become connected.
When the company turned to us, they already had an application built, but needed our expertise to add new functionality, such as notifications. The notification functionality we developed is accountable for sending different types of alerts, like new comments, pinboard announcements, resolved issues, incoming messages, and so on.
Serverless
The serverless architecture means that the web app runs on a third-party server supported by cloud service providers, like well-known Google Cloud, Amazon Web Services (AWS), and Microsoft Azure. These cloud platforms have a large variety of services and tools for developing and maintaining app infrastructure for all kinds of projects you can imagine. Simply put, the serverless architecture splits microservices into even smaller event-driven functions.
For you to see the difference between these three types of architecture, here’s an example. Let’s say you’re online shopping and there’s a product catalog, checkout, and shipping. If it was the monolithic architecture, all these three features would be bundled together and presented as a single unit. In the case of the microservices, each microservice has its own database(s), library, and language.
Monolithic architecture and microservices in the online shopping app.
If we talk about the serverless architecture, the shipping function, for instance, would have multiple microservices within, like customer validation or customer email sending. As soon as one small block of code is implemented, it triggers another one. The biggest positives about this approach is that you don’t need to care about the server (everything is done for you by the third party). What you also get is non-stop technical support.
The serverless architecture in the online shopping app
Client-side app
On the client side, the web applications are implemented with the help of the following approaches: single-page app, multiple-page app, progressive web app, and micro frontend.
Single-page applications (SPA)
A SPA offers a user one page that changes in response to users’ interactions with it. A user doesn’t need to reload the page each time they send a request, since a SPA allows to update the necessary part of the page only. This is why a SPA is usually lightweight, fast, and responsive.
Multiple-page apps (MPA)
An MPA is a type of web app that is made of several distinct pages. This allows users to navigate from one page to another by using a menu or clicking the links.
Let’s go back to our online shopping example. If you’re using an MPA, you might first see the landing page, which demonstrates the list of clothing items, and when you go to the shoes category, you’re redirected to the new page that offers you more info on this type of a product. Each time you visit a new page, the app provides you with the new webpage from the server. As a result, you get easy analytics and rich functionality, when opting for the MPA approach.
Progressive web apps (PWA)
PWAs refer to the solutions that remind a regular website, as it can work on nearly all devices. What’s interesting about them is that they have functionalities that are typical of native applications and can work offline, if a customer used it at least once when they were online. Moreover, PWAs have superb user experience by giving the feel of native applications.
Micro frontend
The micro frontend can be compared with the aforementioned microservices architecture. It’s a way to develop an app, so that different functionalities are managed separately from each other. This allows different teams to simultaneously work on different features, which significantly speeds up the development. Moreover, if anything breaks, it’s cheaper and easier to fix the problem, as there’s no need to redeploy the whole thing. It’s the perfect choice for large projects with many functionalities that need to be updated over time.
How to choose the best architecture – tips from experts
Microservices or monolithic architecture? SPA or to stick with PWA? With many alluring advantages, it becomes very hard to choose. To make your life a bit easier, we’ve created a list of web application architecture best practices that’ll help you come up with the best decision.
- Find a solution that caters to your unique project needs
Different types of architecture satisfy different performance needs. For instance, if you need to deal with a high volume of traffic, you might want to choose the microservices instead of monolithic architecture. It’s also worth noting that your choice of architecture also depends on the types of features you want to build and your future scalability.
- Always choose the simplest architecture for your project
By opting for the simplest architecture, you make it easier for your team to understand and work with it. Moreover, the simpler your web app architecture, the fewer chances of failure you’re going to have. You won’t also need to spend much in terms of infrastructure and hosting to run a web app with such an architecture.
- Strive to keep your web app architecture as lightweight as possible
If you have a lightweight architecture, it’s likely that your software will be more responsive and much faster. Moreover, such an architecture tends to be easier to maintain and update, so you can save hundreds of dollars on troubleshooting and bug fixing.
If you’re planning to grow over time, a lightweight architecture is your best choice. It can deal with increased traffic or number of users without requiring additional resources.
- Make sure your app architecture can spot and address issues on its own
The architecture that can address the problems automatically will allow you to reduce the costs associated with manual monitoring and intervention. Besides, it ensures improved user experience, helping the app function smoothly without downtime. Such web apps can avoid issues that could reduce its speed and result in breakdown.